German UPA | Beitrag vom 28.11.2013 –
Die Rolle von User Experience Design. Teil II - Design als kooperativer Prozess

Teil 2 – Design als kooperativer Prozess
Wie in meinem vorherigen Artikel dargestellt, hat ein erfolgreiches Produkt aus drei Eigenschaften: Es lässt sich technisch umsetzen, es ist vermarktbar und gebrauchstauglich. Um dies zu erreichen, müssen verschiedene Bereiche und Disziplinen eng zusammenarbeiten. Im Folgenden werde ich verschiedene Möglichkeiten der Zusammenarbeit vorstellen, die ich aus Camillus’ Lösungsansatz bösartiger Probleme abgeleitet habe.
1. Definiere eine gemeinsame Vision

In der Regel gibt es in einem Projekt mehrere Stakeholder, die unterschiedliche Prioritäten und Anforderungen an das Projekt und an dessen Ergebnis haben. Auch deren (Vor-)Wissen und Sichtweisen auf das Projekt unterscheiden sich.
Daher ist es extrem wichtig, dass sich alle Projektbeteiligten vor dem Start des Projektes zusammensetzen und ihre Standpunkte austauschen. Auf diese Weise bekommt jeder Teilnehmer die Möglichkeit seine Standpunkte, Ideen und Bedenken vorzubringen. Am Ende eines solchen Termins sollten sich alle Teilnehmer auf eine gemeinschaftliche Produktvision einigen. Diese ist die „Ziel-Vereinbarung“, die in wenigen Sätzen die Marschrichtung des Projekts festlegt.
Eine gute Produktvision beantwortet drei Fragen: Was ist das Projektziel bzw. welches Problem soll das Produkt lösen? Was macht das Produkt (aus Kundensicht) nützlich? Und wie und an was kann der Erfolg des Projekts gemessen werden?
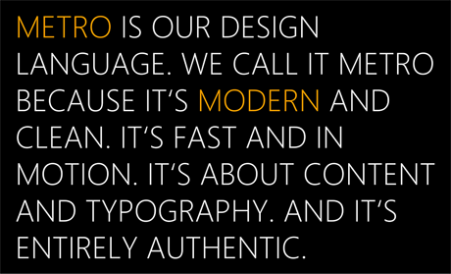
Ein gutes Beispiel für eine Produktvision ist das Vision Statement der Design-Sprache von Windows 7 und 8.
Abbildung 1: Vision Statement von Windows Metro, Copyright by Microsoft
Hilfsmittel für die Erstellung einer Produktvision ist zum Beispiel die Elevator-Pitch-Methode oder der MadLibs for Pitching-Ansatz. Sie zählen verschiedene Inhalte einer Produktvision auf.
Weniger „trocken“ und interaktiver ist die sogenannte Design the Box-Methode, bei der die Teilnehmer eine imaginäre Produktverpackung gestalten.
2. Leite Design-Prinzipien ab
Haben sich alle Projektbeteiligten auf eine gemeinsame Produktvision geeinigt, bietet es sich an Designprinzipien (im Englischen auch manchmal „Design Tenets“ genannt) aus der Vision abzuleiten.
Designprinzipien beschreiben die Produktvision detaillierter. Sie helfen dem Projektteam während des Projekts aus verschiedenen Designalternativen die Beste auszuwählen. Sie sind sozusagen die Leuchtfeuer, die das Projekt auf Kurs halten:
“Design principles are short, insightful phrases that act as guiding lights and support the development of great product experiences. Design principles enable you to be true to your users and true to your strategy over the long term.”
Gute Designprinzipien sind projektbezogen, konkret, eindeutig, selektiv, prägnant und fundiert.
Beziehen sich Designprinzipien nicht auf ein konkretes Projekt oder sind sie zu unspezifisch, werden sie schnell zu Allgemeinplätzen – wie zum Beispiel „Unser Produkt soll einfach sein.“ Besser ist es, genau zu beschreiben, was „einfach“ für das jeweilige Projekt bedeutet. Man sollte zudem sicherstellen, dass sich Designprinzipien nicht widersprechen. Die Anzahl der Designprinzipien sollte außerdem überschaubar bleiben – fünf bis acht Designprinzipien reichen voll und ganz aus. Und zu guter Letzt basieren gute Designprinzipien auf Erkenntnissen des User Research.
Ein gutes Beispiel sind zum Beispiel die Designprinzipien von Charmr, einer Insulinpumpe. Mehr Informationen zu Designprinzipien finden sich in dem Vortrag „Prinicples to Build By“ von Stephen Anderson in dem Artikel „Creating Great Design Principles“ von Jared Spool.
Im meinem letzten Beitrag werde ich die Beteiligungs- und Kooperationsmöglichkeiten mit Stakeholdern vorstellen sowie aufzeigen, wie und warum eine iterative Prüfung der Projektschritte zu besseren Ergebnissen führt.
Für weitere Hintergründe zum Thema lohnt sich auch ein Blick in den Tagungsband der Usability Professionals 2012. In Lennart Hennigs Beitrag "Design mit Nicht-Designern" wird tiefer auf den Designprozess eingegangen.
Zum dritten Teil: Design als kooperativer Prozess ->
Über Lennart Hennigs
Lennart Hennigs ist Senior Interaction Designer bei der Deutschen Telekom, wo er mobile Anwendungen und Festnetz-Telefone gestaltet. Seit mehr als zehn Jahren beschäftigt sich Lennart mit User Centered Design. Zuletzt hat er ein eBook über Mobile Prototyping mit dem Tool Axure RP veröffentlicht.
mail: mail@7lennaffnrthenS4nigs.w5deG">mail@lennarthennigs.de
blog: www.usercentered.de
twitter: @LennartHennigs